来看看我们的产品在上线前的流程吧
一台F1 赛车由发动机、变速器、变速器换档杆、消声器、后车翼、后轮毂支驾、轮毂、油箱、车手座椅、方向盘、后视镜、刹车盘、悬架三角支架、轮胎、底盘、散热器、前轮毂支架、安全螺母、前车翼等配件组成,在一个赛季的比赛中,这些配件不断的损耗、被替换,伴随车手完成赛季比赛。
我觉得产品上线运营就像赛车一个赛季,在赛前我们要做好充分的准备,在比赛中,要不断的超越对手才能取得胜利。
如果一台F1赛车在比赛前就漏洞百出,那在开赛后它只能是一台老爷车,在维修站呆上再长的时间,它也追不上呼啸而过的其他赛车。(当然无论多好的车子在比赛中也会出状况,在维修站里花最少的时间,抢先1 秒,就会离胜利更近一些。)
开赛前的准备和测试,让赛车配备了最好、最合适的配件来达到最高的效率。那产品在上线前,它是否已经有了最好的配备?或者说它在配置过程中,是否已经有了损耗,这个损耗能否降到最低?
来看看我们的产品在上线前的流程吧。
产品经理需求调研、制作BRDBRD评审项目启动会featur他们自有过人之处elist、DEMOfeaturelist评审交互、视觉设计产品经理制作PRDPRD评审前端HTML HTML评审技术开发预发布上线运营改进
在这个流程中,损耗肯定存在,因为过程中不同的同事经手,产品经理往往注重需求是否被满足、页面大体效果及交互过程有没出现逻辑问题,可是真正涉及到页面中的布局、结构、视觉表现、对比、对齐、重复、亲密性等细节往往需要视觉设计师与前端设计师的紧密配合。
比如:
1、该模块在视觉稿中,默认2行显示等于让自己背上沉重的包袱,前端也实现了2行,同时在行间距、字体颜色都做到了和视觉稿的一致性。 可是真正到上线运营后,2行并不能够满足运营的需求。(这个情况我们该怎么办? 对,很简单,做字数限制,超出的做截断,可是要改这个需要走一遍流程,而在这之前没人晓得这里会放多少文字,以为2行都有多了)
2、列表页也同样存在这样的问题,上线前产品经理到交互再到视觉,已经把标题长度留的够长了,结果上线后用户写的标题长度超出,导致标题2行显示,其他用户反映看着就觉得特别累。(该问题在于上线前我们没有考虑在这里做字数截断,类似这种问题很常见。)另外,在上线前,HTML给到技术部。技术部忙完,测试忙完,上线了。怎么背景的灰色没了,用户大喊白背景下看我们的列表眼睛很辛苦。
(技术拿着前端稿子开工的时候,把背景色遗漏了,结果技术没发现。视觉设计师根本不晓得这页面啥时候就已经上了。)
3、页面中任何模块的存在,其实都是有对齐的,我觉得可以理解为,X轴和Y轴注定了这个模块的坐标。1个地方没对齐都会让页面变的错乱。前端在制作HTML过程中,有时候并不知道视觉设计师在考虑位置时是依据哪个模块做的对齐,结果HTML出了问题,但是前端并没看出来。(我觉得前端HTML出来后,视觉设计师还是非常有必要跟进每一个细节)
4、产品经理拿着HTML,到技术那边,突然发现漏了个啥小东西,技术一加,其他模块一套,产品经理手一挥,完事了。上线后设计师要哭了,连对齐都没有了。
各种情况都有可能发生,页面从视觉稿到线上的效果,就在这个过程中慢慢损耗了,所以视觉稿往往比线上效果好很多。
带着来自自己内心的真诚以上提到的问题有的已经改进,有的已经有了更好的解决方案。
写这篇文章并不是想把归给谁,而是让大家反思如何提高团队的默契度,降低损耗,让我们的F1离胜利更近一些呢?
感冒头痛怎么食疗玉林正骨水评价怎么样家庭用血糖仪什么牌子好-
以岭药业抗甲流药物销量下滑 药材涨价压制业绩
以岭药业抗甲流药物销量下滑 药材涨价压制业绩今天,石家庄以岭药业于深交所冲关,接受证监会审核。其董事长...[详细]
-
中国医促会肿瘤姑息治疗与人文关怀专业委员会成立
中国医促会肿瘤姑息治疗与人文关怀专业委员会成立2015年11月5日,中国医疗保健国际交流促进会(以下简称“中...[详细]
-
台湾高雄长庚纪念医院与大陆开展医学合作
台湾高雄长庚纪念医院与大陆开展医学合作▲双方签署生殖医学战略合作协议为了促进海峡两岸医学技术交流,北...[详细]
-
北京某医院耳鼻喉科门诊排队:一半是鹿晗粉丝
北京某医院耳鼻喉科门诊排队:一半是鹿晗粉丝 北京某医院耳鼻喉科门诊排队:一半是鹿晗粉丝 鹿晗的粉丝总是让...[详细]
-
写字楼厕所装门禁 太尴尬!上不了厕所只能另外找地儿或干脆憋着
写字楼厕所装门禁 太尴尬!上不了厕所只能另外找地儿或干脆憋着日前,朝阳区酒仙桥星城国际大厦的洗手间都装...[详细]
-
网上订餐黑窝点触目惊心 实名制实施近3月仍现小作坊
网上订餐黑窝点触目惊心 实名制实施近3月仍现小作坊10月1日起,新修订的食品安全法对当前流行的网络订餐交易做...[详细]
-
-
国际口面肌功能多学科联合治疗研讨会在沪成功举办
上海2025年11月3日 /美通社/ -- 2025年10月,由中华
-
赋能精准诊疗:穿刺活检与热消融临床转化学术盛会在沪启幕
上海2025年11月3日 /美通社/ -- 2025年10月25日,由
-
敢探极境!南极考察队正式出发,汤臣倍健以科学营养护航探索南极冰下湖
广州2025年11月3日 /美通社/ --11月1日,中国第42
-
Anthill Cloud:以AI、模块化内容与全渠道互动重塑医药营销
丹麦哥本哈根2025年11月3日 /美通
-
科济药业公布通用型CAR-T产品CT0596及CT1190B的积极临床数据
上海2025年11月3日 /美通社/ -- 科济
-
北马3.2万跑者的"医"靠,为何连续10年都是和睦家?
北京2025年11月3日 /美通社/ -- 11月2日,2025年北
-
-
-
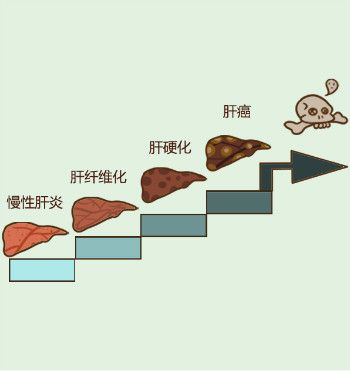
肝纤维化不能吃什么?肝纤维化饮食的注意事项有哪些?
中国人口14亿多,其中有9000万乙肝病毒感染者
-
肝硬化需要全疗程用药吗?哪个品牌的软肝片好?用药讲疗程,安全有保证!
人们常说“慢性病要以慢治慢”。古人倡导“
-
肝硬化的突出表现有哪些?用什么药软肝效果好?保肝软肝就选中成药
肝硬化是一种常见慢性病,引起肝硬化的病因
-
肝硬化的前期表现有哪些?肝硬化前期该如何选择软肝药品呢?
中国人的饮酒文化众所皆知,都特别喜欢酒桌
-
肝硬化患者吃什么药好,复方鳖甲软肝片有效吗?疗效值得认可
我国是肝病高发生率大国,每年有超过120万病
-
肝硬化吃复方鳖甲软肝片怎么样?复方鳖甲软肝片功效与作用来评价
肝硬化是一种常见的慢性肝病,是由一种或多
-
-
-
-
-
-
-
-
-
-
-
-
-
 优养在线
优养在线