hi小米明天一起去园博会哇
hi,小米,明天一起去园博会哇?
场景1:好阿,等等我查下天气。 见鬼!明天下雨,只能改天了。
.(好失落)
场景2:好阿,等等我查下天气。 太好了!明天阳光灿烂,走着!
走着!!
不要误会,这里不是社交平台,也不是约会场合,以上两种不同场景所带来的不同心情,在你查看天气情况时是否也遇到过?为什么越来越多的产品都融入了情感化的设计,其实产品的使用者,也就是我们都是情感化的动物(高级动物),在使用任何产品时我们都会有相应的心理诉求,如果你没发现的话,那只是你还不善于观察自己。
查看天气相信是大多数人每天都会进行的操作,无论是爱美丽帅气的姑娘小伙儿,还是爱旅游社交的靓妹帅哥天气在搜索项目里自然是搜索量很大的应用。现今无论是桌面端,页端或是端关于天气的应用已经不计其数,其中不乏很多创新的设计。近几年整体的设计趋势都渐渐靠向情感化的设计,将天气对应的场景融入了设计中,让用户有身临其境的感觉,在这些天气前辈们的面前,我们的应用该如何做到亮眼,吸引用户并且让用户下次再来光临呢?是个难题。
设计思路变现
想让用户对搜索天气印象深刻,就需要从设计中传达一种正面的情感触动。最初我们尝试了实体化的场景,考虑到雨天相较于其他天气容易对用户造成心理上微弱的负面影响(影响出行),于是将雨天作为第一个设计的天气。
如上图,将雨天的实体化场景作为背景图,加上用户最想了解的温度,天气状态,日期,部分指数信息以及未来四日的天气。信息和场景满足需求,但仅仅是基本需求。离我们的宗旨做一款能够触动用户并主动使用的天气应用还相差甚远。通俗说就是设计没有亮点,情感不够真挚。
打散思路,重夜夜都是春新整合。去各种图片站找找天气的灵感,搜索雨天,锁定重要场景元素
扑面的雨点,撑伞的行人,这样的场景似乎很熟悉,某一天的你和我也这样冒雨赶路,这是一种相对负面的思路,那是否能提取正向的画面呢?
抛开昏暗阴沉天气的雨天,抛开砸下来的雨点。提取雨伞这个代表元素,可以有示意的雨滴,雨天的场景配色必然为冷色,在色谱中提取属于冷色但不冷酷的颜色,
将它们结合构成一幅宁静舒适雨天的画面。雨伞在整个画面一是配合了雨天场景应有的元素,二也起到了提醒用户勿忘带伞出门的意图。将雨伞融入画面,不能突兀的用实体伞对画面造成违和感,采用清新,细腻的折纸图标来打破一贯的扁平风,成为此款应用的一大亮点。
沿用雨天的思路,将其他常见天气的场景进行了细致的配色分配,元素的提取,折纸图标的构思与绘制。每一种天气融入其带给用户的心情,例如晴天,橙色带来阳光sunshine的心情,让用户在看到这样的好天气也有同样的好心情;雪天,不是冰冷的雪花,而是松软的折纸云朵与折纸雪花,加上星星点点的点缀,营造一种浪漫的雪天场景。
追思版本迭代
天气应用在搜索项目中的地位是不容忽视,天气的改版最重要的目的是在满足用户的需求,保留最高的留存率,在这次改版一周后,我们观察数据发现进入360搜索查看天气的用户的导出率相较改版前没有很大的降低,问题出在哪里?
通过一次小规模调研和后台反馈信息的观察发现主要问题出在了信息的排列与梳理上,用户除了查看当天的天气,温度以外更关心的是未来几天的天气情况,如果不能满足,自然会有很高的导出率,我们将重点放在了信息的排列上,以做到体验更好的天气应用。
在第二版中,强化了未来几天的天气,增加了tab切换,重点信息的排放位置,将天气状态地域温度风力几个最重要的信息从上而下排列。这些细节调整后,迅速上线。一周的周期过后查看后台数据显示导出率从第一版的70%下降到50%左右,这样的数据证实了我们修正的点是正确的,只有满足了用户对基本信息的全面了解才能让用户不需要多点击跳转到其他页面上去了解更多的信息。
导出率的降低让我们对信息的排列看的尤为重要,是否可以再优化下?在第三版中我们补充了星期阳历与农历等信息,改版后导出率降到40%。人们都是要求别人诚实守信这些数据都印证了我们的精益求精是有用的,是有收获的!
优化动画特效
为了给都能让心情开花;一点星光用户营造更生动有趣的天气场景,我们在常见的天气里加入了动画特效,让天气的场景更逼真。
【动画效果1】
【动画效果2】
【动画效果3】
补充酱油伙伴
主角介绍完后,也不能落下酱油君,天气简型图标也是不可或缺的。
天气应用已经在上线,欢迎大家试用拍砖。
关于作者: ,
维生素D滴剂多少钱轻度宫颈糜烂上什么药好865棋牌-
外媒:辉瑞艾尔建磋商分手费 或创最高纪录
外媒:辉瑞艾尔建磋商分手费 或创最高纪录据外媒20日报道,消息人士称,辉瑞正在与艾尔建(Allergan)就分手费占约...[详细]
-
美国回应基因实验 试验前征得儿童家长同意
美国回应基因实验 试验前征得儿童家长同意记者9月1日向唐广文(音)博士发去电子邮件,就“黄金大米”试验...[详细]
-
女大学生流产后身亡 同居“大叔”赔偿31万元
女大学生流产后身亡 同居“大叔”赔偿31万元大二女生小崔流产后,因醉酒遇到房间起火身亡。其母刘女士将女儿...[详细]
-
12城市试点生育和医保合并 更多妇女有望享受生育保险
12城市试点生育和医保合并 更多妇女有望享受生育保险人力资源和社会保障部24日在安徽合肥召开生育保险和基本医...[详细]
-
医院极品事:医生最怕遇到什么情况
医院极品事:医生最怕遇到什么情况以上就是关于“医院极品事:医生最怕遇到什么情况”的内容,希望大家看的...[详细]
-
韩加速审朴槿惠案 三星李在镕被捕会成压垮她的最后一根稻草吗
韩加速审朴槿惠案 三星李在镕被捕会成压垮她的最后一根稻草吗中新网2月18日电据韩媒17日报导,韩国宪法裁判所...[详细]
-
-
最具潜力全面替代永久支架:高润霖院士团队公布先健科技IBS®冠脉支架II期及III期临床研...
深圳2025年10月29日 /美通社/ -- IBS
-
NABR :长尾猕猴种群的新综述建议采取两个步骤来准确重新评估长尾猕猴的全球种群
华盛顿2025年10月29日 /美通社/ -- 最近在《美国
-
Jungbunzlauer柠檬酸钙辅料在直接压缩研究中表现出色
-新的研究证实, Jungbunzlauer的TCC
-
爱科百发启动RSV预防抗体AK0610的II期临床研究
上海2025年10月30日 /美通社/ -- 上
-
歌礼选定同类最佳每月一次皮下注射胰淀素受体激动剂ASC36进入临床开发阶段
-在头对头非人灵长类动物研究中,ASC36的平均
-
亚马逊云科技助力大米和小米构建RICE AI 赋能特需儿童康复能效提升和普惠
北京2025年10月30日 /美通社/ -- 国内特需儿童康
-
-
-
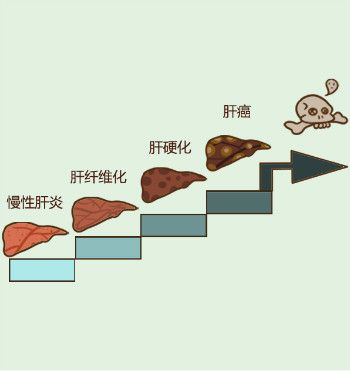
肝纤维化不能吃什么?肝纤维化饮食的注意事项有哪些?
中国人口14亿多,其中有9000万乙肝病毒感染者
-
肝硬化需要全疗程用药吗?哪个品牌的软肝片好?用药讲疗程,安全有保证!
人们常说“慢性病要以慢治慢”。古人倡导“
-
肝硬化的突出表现有哪些?用什么药软肝效果好?保肝软肝就选中成药
肝硬化是一种常见慢性病,引起肝硬化的病因
-
肝硬化的前期表现有哪些?肝硬化前期该如何选择软肝药品呢?
中国人的饮酒文化众所皆知,都特别喜欢酒桌
-
肝硬化患者吃什么药好,复方鳖甲软肝片有效吗?疗效值得认可
我国是肝病高发生率大国,每年有超过120万病
-
肝硬化吃复方鳖甲软肝片怎么样?复方鳖甲软肝片功效与作用来评价
肝硬化是一种常见的慢性肝病,是由一种或多
-
-
-
-
-
-
-
-
-
-
-
-
 优养在线
优养在线